並び替えの出来るUICollectionViewは前回の方法で実現できますが、iOS11で追加されたドラッグ・アンド・ドロップの機能を使った方法もあります。
このドラッグ・アンド・ドロップ機能は、本来はiPad上で2つのアプリを開いた状態で、アプリをまたいだセルのドラッグ・アンド・ドロップで、データを受け渡すために導入されたものです。iPhoneでは、複数のアプリを開くことは出来ませんので、同じアプリ内でのドラッグ・アンド・ドロップになります。
今回は、このドラッグ・アンド・ドロップをUICollectionViewの中に適用することでセルの並び替えを実装します。
♪ ♪ ♪
まず、前回「UICollectionViewの並び替え(よくある編)」で作成した「とりあえずUICollectionViewを表示」のプロジェクトを用意します。ここにドラッグ・アンド・ドロップの処理を追加していきます。追加するのはUICollectionViewDragDelegateとUICollectionViewDropDelegateです。
ViewController+UICollectionViewDragDelegate.swift
ドラッグ開始(リフト)時の処理です。
indexPathでセルの位置がわかるので、ドラッグされるアイテムとしてUIDragItemの配列にして返します。
ViewController+UICollectionViewDropDelegate.swift
ドラッグ終了(ドロップ)時の処理です。
ViewController.swift
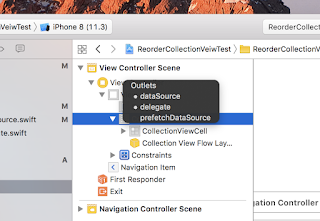
最後にデリゲートの設定を忘れないようにして、完成です。
iOS10までしか対応されていないiPhone5などがまだ現役だったりすることを考えると、ちょっと採用しづらいかもしれませんが、こっちにはこっちの利点があると思うので、この方法も選択肢のひとつとしておくのも良いのではないでしょうか。
iOS11のドラッグ・アンド・ドロップ機能は、この本が詳しいです。