まず、単純にUICollectionViewを表示するプロジェクトを作成しておきます。セルにラベルを用意して、番号を表示させているだけです。storyboardで、セルに色を付けておくと動作チェックがやりやすいかと思います。
ViewController.swift
ラベルに表示するデータを用意しています。
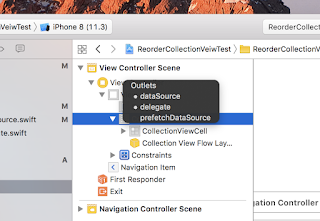
UICollectionViewDataSourceとUICollectionViewDelegateへの、selfのセットがありませんが、storyboard上で設定しておくと良いと思います。
 |
| 右ドラッグで、クイっと。 |
ViewController+UICollectionViewDataSource.swift
セル上のラベルにインデックスを表示しています。
 |
| 忘れがちですね、reuse idの設定 |
ViewController+UICollectionViewDelegate.swift
ラベルの表示だけなので、特に処理はありません。
CollectionViewCell.swift
セルにはラベルだけです。
これで実行すれば、とりあえずCollectionViewが表示されます。
 |
| とりあえず表示だけ |
この状態のプロジェクトは次回にまた使うので、コミットをしておいてください。単純にコピーして取っておいてもかまいません。
♪ ♪ ♪
さて、ここから並べ替えが出来るように修正します。行うことは3つだけです。
- CollectionViewのセルの移動を可能にする。
- セルの移動処理を追加する。
- ロングタップのリスナーを登録する
ViewController+UICollectionViewDataSource.swift
collectionView(_ collectionView: UICollectionView, canMoveItemAt indexPath: IndexPath)でtrueを返して、セルの移動を可能にしています。
移動したときの挙動を、collectionView(_ collectionView: UICollectionView, moveItemAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath)に書きます。この例では元データの配列を移動しているだけです。
ViewController+LongPress.swift
CollectionViewの長押しのリスナーです。
ViewController.swift
あとは、ViewControllerのviewDidLoad()で、長押しのリスナーを登録します。
これで、セルの移動が可能になります。
めでたし、めでたし。で、「UICollectionViewの並び替え(iOS11編)」に続きます。

